If you’ve been working on your website design for any amount of time, you know that the hardest part of it is actually making decisions! We are devoting a whole post just to talking about our favorite ways to keep the website design inspiration alive as you build your website. One of the best things you can do for your website is to give yourself some time to get inspired!
If you want to watch the full video you can catch the replay below. ALTERNATIVELY, if you would rather read it, get our full website design inspiration process below in the blog post!
Warning:
As you watch this, do not go down the road of the comparison trap! It’s super easy to get caught up in this, but I beg of you, not to my friends!
Watch the website design inspiration webinar:
1. Create a Mood Board (1:50 to 3:51)
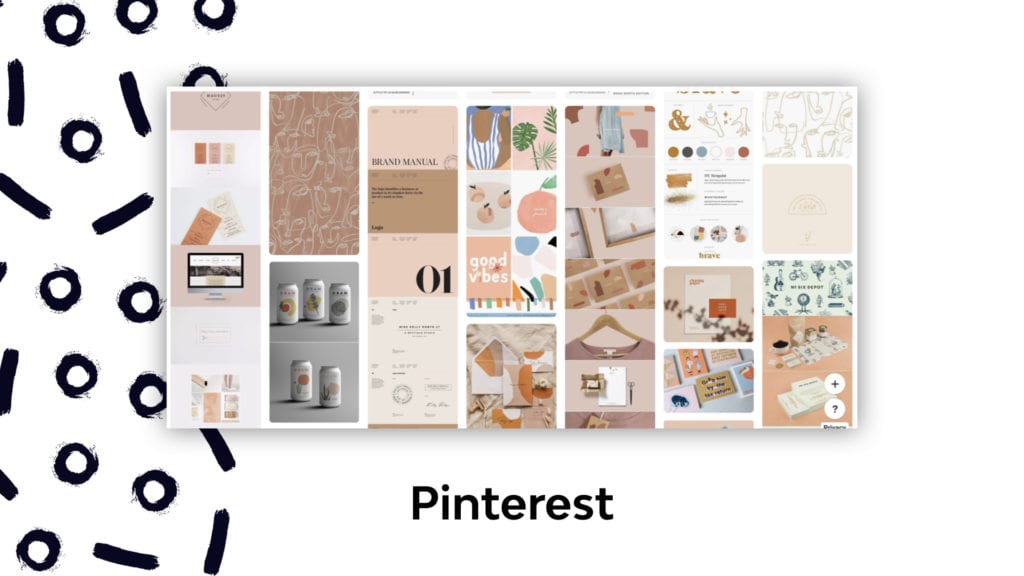
I am going to sound like a broken record here, but I will always tell you to make a Pinterest board. If you don’t like Pinterest, there are other tools that you can use to make mood boards. We’ll talk a little bit about offline inspiration as well, but I really recommend using a tool like Pinterest to actually pull references from around the Internet that you like. For example, there are other brands (maybe it’s totally unrelated to your niche or topic) that will inspire you and make you feel good when you see their website.
Whatever inspires you, I recommend pulling visual references from that brand and putting them in one place because eventually you’re going to see “visual vocabulary” in the similarities and what you like and it might actually surprise you.
On the screen below you can see a reference from a project I worked on recently where I pulled together things that reminded me of this client’s brand. Below is the board I came up with. You will notice there are many of the same colors on here. It’s really helpful, when you are looking for “website design inspiration”, to create a mood board. You can actually do this offline as well. Simply pull out pieces from magazines and books that inspire you and paste them together on poster board to get a feel or a mood.

2. Find Inspiration on Design Resource Websites (3:52 to 6:10)
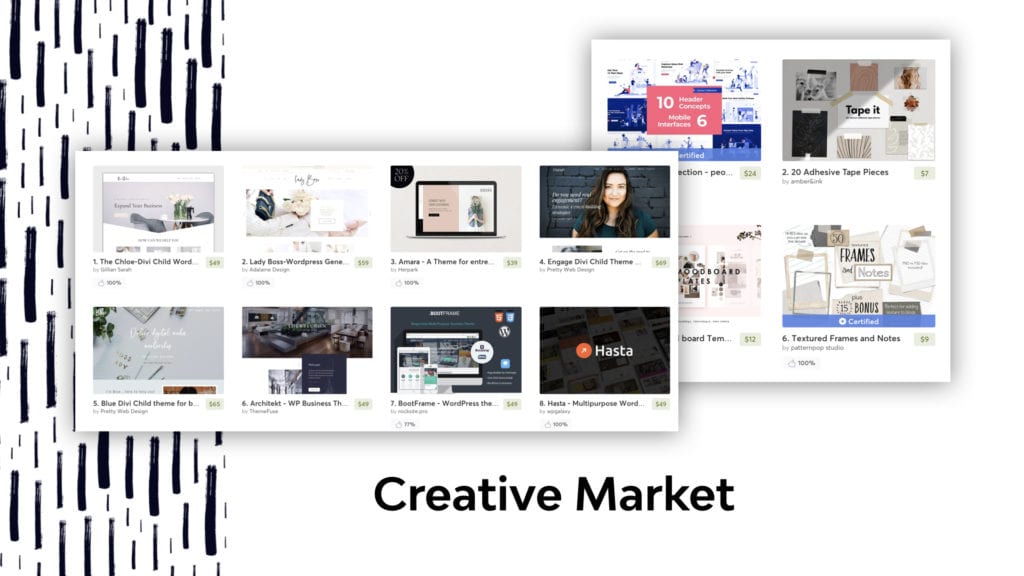
There are a great number of websites that designers use to grab assets from. If I was designing a banner for a website, for instance, I might go on a site like, Creative Market, and use it to help me pull banner assets and just get ideas for my design that might be cool. You can even look at the themes that designers have for sale on Creative Market.
Keep in mind, at Weeknight Website, we don’t use WordPress website themes. We help you create your own customized website however YOU want it, without a theme’s limitations. You can use the designer made themes to build something you love.
Let me be clear, I’m not telling you to copy frame for frame. However, it’s really helpful sometimes to look at what other people are doing, especially professional designers, and get an idea of the kinds of things that you like, as well as functionality that you didn’t even think about, or elements for your website that you didn’t even think about it.
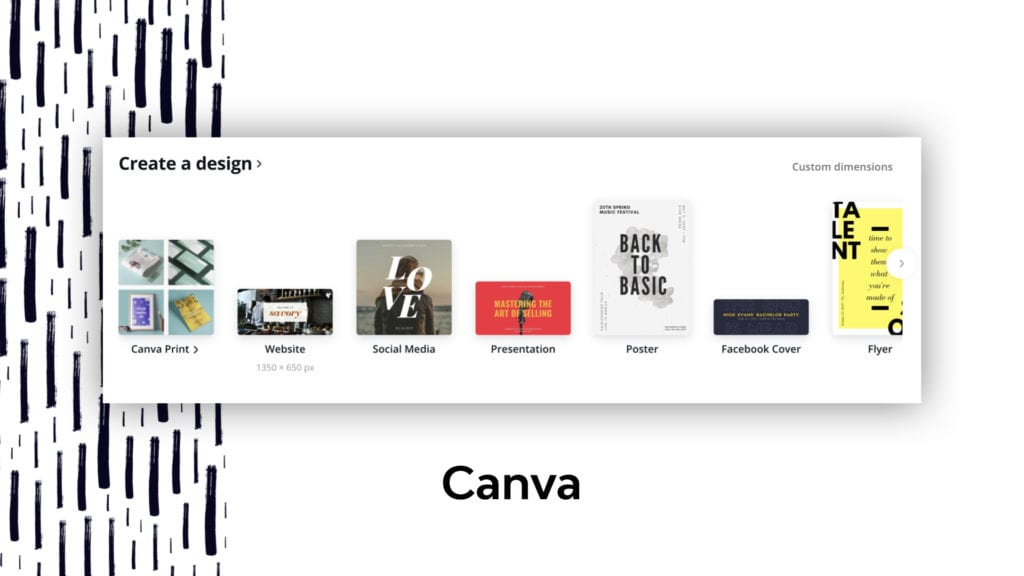
Canva is another fun designer resource, but it’s a lot more geared towards the DIY people. ???? Canva is really great for when you need website design inspiration for creating things like website banners because they have templates built-in. They have some really cool designs (made by designers) for you to get inspiration from. I want to stress that Canva is an inspiration point, but not necessarily a great idea for creating your banners.
Check out our step by step website banner tutorial below!
Check out some of my personal inspo from these places below…
3. How to Get Inspired (6:10 to 10:40)
So, how do you get inspired in the first place? Sometimes, especially if you’re in the throes of creating your website, (and speaking of throes), it just makes you want to throw your computer out the window. I think we’ve all been there, right? Creating a website (even as easy as we make it here at Weeknight Website) can take a lot of persistence. You have many decision points along the way. So, what I recommend is actually taking some time to get offline and get inspired.
Here are some questions you can use to unlock that brain of yours, so that you can make great decisions, and you can get inspired to do the next phase of your project:
1. What inspires you offline?
This is the number one question to unlock your brain. For me, when I need to get inspired again, I know window shopping will get me there. I love to go to a cool artsy boutique, smell beautiful things, touch fabric, sit on “poofy” furniture, and really take in the beauty of life’s creativity. So what inspires you offline? Is it going to a concert? Sometimes it’s other artistry that might inspire you. Maybe it’s just hanging out with a friend, or even better, hanging out with a friend over coffee. So many times we just need someone to have a laugh with in order to pull us out of where we’re at when we get stuck.
2. What are other industries doing that is interesting?
Sometimes you might be finding that you’re not inspired because you’re seeing the same old, same old. In our current state of marketing, we need to be making content that doesn’t look like everybody else’s content. People are so overwhelmed by the number of things out there. Look outside of your industry a little bit. Maybe you’re an author and you’re just somehow inspired by what Adidas is doing with a campaign. Ask yourself, can I do something like that?
3. Wouldn’t it be cool if…
We actually have a site that was started with this idea of “wouldn’t it be cool if”. If you fill in the blank, you’re actually going to find a lot of fresh inspiration for what you need to do next in any area of your life. You really can use this question in any area of your life; but, if you need to be inspired, it’s really easy to say “this is not working”. However, I encourage you to unlock your brain to create something NEW that will work.

3. Design is not just how it looks it’s how it WORKS (10:41 to 14:52)
Steve Jobs said something very similar, but this is the method behind Apple. I love to use that idea in web design inspiration because a lot of times we ask ourselves what our leaders in our industry are doing, how are they organizing their websites? If you’ve been working on your website for any amount of time, you know that there is a large amount of figuring out “where does stuff go”. You begin to ask yourself, “How do I actually lay this out in a way that is going to lead people through a great journey on my website?” When you begin thinking this way you realize that it’s not just about the beauty of your site, it’s also about the flow.
So, what I like to do is look at other leaders, in the industry that I’m building a website for, and see what they are doing. Many times these leaders have marketing teams and they have almost unlimited design resources and they’re asking great questions and doing tests. They’re doing “AB tests”, they’re using all sorts of analytics behind the scenes and they’re seeing what’s working for our industry and our kind of business. They’re already doing that front work for you and investing their own money into it.
You’re also going to want to look at your Google Analytics and give yourself the gift of knowing your numbers on your website. This will help you be able to restructure your page in terms of what people are engaging with on your website.
If you want more guidance on how to structure your homepage, you can grab our “Perfect Homepage Cheat Sheet”. This is going to give you some great starting points for how to layout your website in a way that works.